ใบความรู้
(สัปดาห์ที่ 11)
การสร้างตัวอักษร
การใช้เครื่องมือสร้างตัวอักษรแบบ
Bitmap และ Outline
การสร้างตัวอักษรด้วยคำสั่ง Type Tool เป็นคำสั่งในการพิมพ์ตัวอักษร และข้อความต่าง ๆ
อีกทั้งยังสามารถเลือกและปรับแต่งตัวอักษรได้หลากหลายรูปแบบด้วย ตัวอักษรที่ใช้ในโปรแกรมกราฟิกแบ่งออกเป็น 2
ประเภท คือ
1.
แบบ Bitmap
ตัวอักษรจะถูกจัดเก็บในรูปแบบพิกเซล
ทำให้สะดวกในการประมวลผลเรื่องสีโดยเฉพาะอย่างยิ่ง การลงสีและการตกแต่งภาพ ภาพแบบ
Bitmap ข้อดีสามารถใช้ได้กับทุก Filter ข้อเสียเมื่อมีการเปลี่ยนแปลงขนาดตัวอักษรจะแตก
2.
แบบ Outline หรือแบบ Vector
ตัวอักษรแบบ Outline จะถูกจัดเก็บในลักษณะการประมวลผลเป็นสูตรคณิตศาสตร์
ทำให้ไม่เกิดปัญหารอยหยัก แตก บนขอบตัวอักษรเมื่อเกิดการเปลี่ยนแปลงขนาด โดยการย่อ
หรือการขยายตัวอักษร ลักษณะเช่นนี้จะเป็นผลดีกับงานที่เกี่ยวกับการจัดวางหน้า
และการวาดลายเส้น โปรแกรมที่มักใช้ตัวอักษรแบบ Outline คือ
โปรแกรม Adobe PageMaker และ Adobe Illustrator
หลักการและเทคนิคในการปรับแต่งตัวอักษรที่ดีที่สุด คือใช้เครื่องมือ
Type Tool พิมพ์ข้อความปรับแต่งขนาดและความถูกต้องของข้อความให้มากที่สุด หลังจากนั้นจึงเปลี่ยนจาก Type Layer (ตัวอักษรแบบ
Outline) มาเป็น Layer ทั่ว ๆ ไป (ตัวอักษรแบบ Bitmap) เพื่อจะปรับเปลี่ยนสีของตัวอักษรได้มากขึ้น ตัวอักษรที่ใช้ในโปรแกรมกราฟิกแบ่งออกเป็น 2
ประเภท คือ
1. แบบ Point Type มีลักษณะดังนี้
-
ใช้ใส่คำสั้น ๆ หรือตัวอักษรเพียง 1 บรรทัด
-
แต่ละบรรทัดเป็นอิสระต่อกัน
-
ความยาวของแต่ละบรรทัดขึ้นกับตัวอักษรพิมพ์
2.
แบบ Paragraph Type เป็นข้อความที่มีความยาวจำนวนหลายบรรทัด
จะอยู่ภายในขอบเขตที่ กำหนด (Bounding box)
ลักษณะของการสร้างข้อความแบบต่าง ๆ
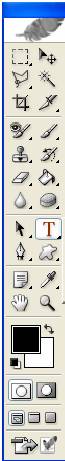
สามารถสร้างข้อความได้ โดยใช้คำสั่งในหมวด Type Tool ใน Toolbox ซึ่งมีลักษณะการใช้งานที่แตกต่างกันไปดังนี้
คือ
1. คลิกปุ่ม
![]() บน Toolbox
บน Toolbox


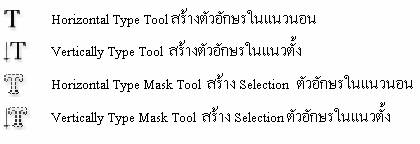
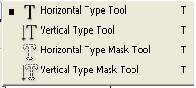
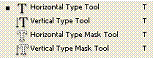
 2.. ปรากฏแถบเครื่องมือ 4 รูปแบบ
2.. ปรากฏแถบเครื่องมือ 4 รูปแบบ

 เปรียบเทียบระหว่างตัวอักษรแบบ
Type Tool กับ
Type Mask Tool
เปรียบเทียบระหว่างตัวอักษรแบบ
Type Tool กับ
Type Mask Tool

 รูปที่ 9.1 ตัวอักษรแบบ
รูปที่ 9.1 ตัวอักษรแบบ
Horizontal Type Tool
U  การสร้างข้อความแบบ
Bitmap แนวนอน
การสร้างข้อความแบบ
Bitmap แนวนอน ![]()
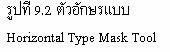
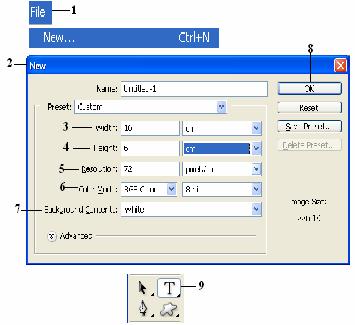
1. คลิกเมนู File --> New
2. ปรากฏหน้าต่าง New
3. กำหนด Width: 313
4. กำหนด Height: 313
5. กำหนด Resolution : 72
6. Color Mode / Mode : RGB Color
7. คลิกเลือก Contents: ![]() White
White
 8. คลิก OK
8. คลิก OK
9. คลิกปุ่ม ![]() Type Tool ค้างไว้ ปรากฏแถบเครื่องมือ
Type Tool ค้างไว้ ปรากฏแถบเครื่องมือ
 10. คลิก
10. คลิก ![]() Horizontal
Type Tool
Horizontal
Type Tool
11. คลิกเมาส์ พิมพ์ข้อความภาษาอังกฤษ และ ภาษาไทย
12. คลิกปุ่ม ![]() เพื่อย้ายข้อความ
เพื่อย้ายข้อความ
13. คลิกปุ่ม ![]() Toggle The Character and
Paragraph palettes บน Tool Option bar Type Tool
Toggle The Character and
Paragraph palettes บน Tool Option bar Type Tool
![]()
14. คลิกปุ่ม ![]() Create Warped
text
Create Warped
text
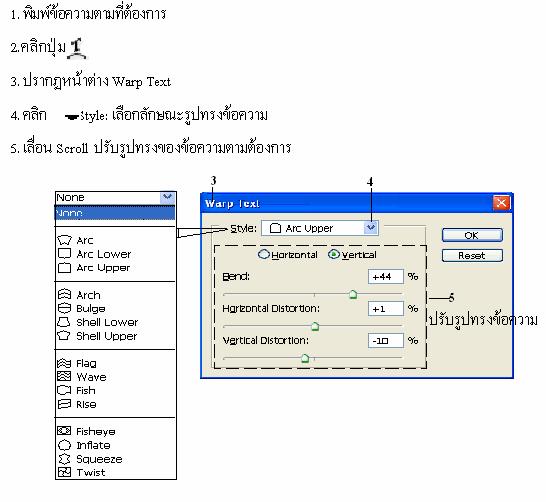
15. จะปรากฏหน้าต่าง
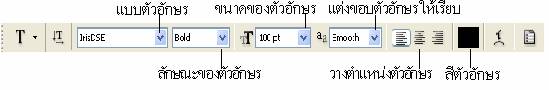
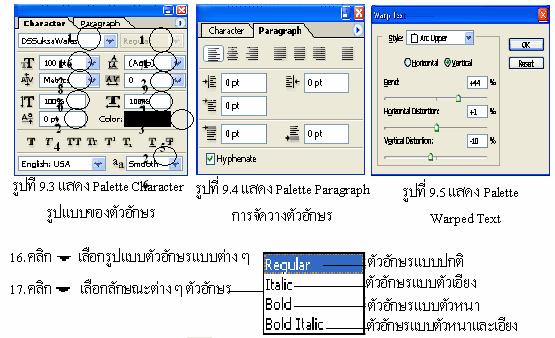
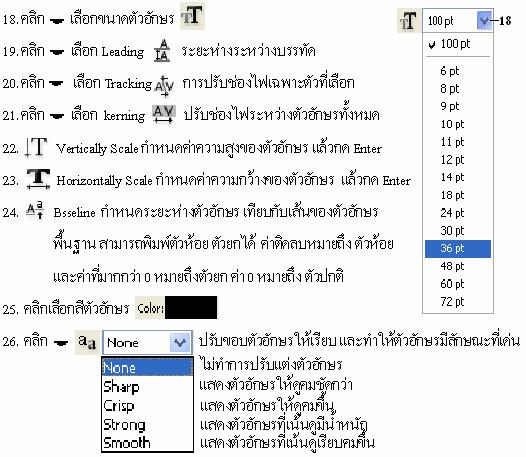
Palettes เลือกรูปแบบตัวอักษรเพิ่มเติม และ Palettes การใส่ข้อความในแนวต่างๆ ด้วยคำสั่ง Create Warped text


 การวางตำแหน่งข้อความ Palette Paragraph
การวางตำแหน่งข้อความ Palette Paragraph
1.
คลิกแท็บ Paragraph ปรากฏหน้าต่าง Paragraph
2.
Paragraph เป็นการวางตำแหน่งของข้อความ
3.
กำหนดขนาดการวางตำแหน่งของข้อความกั้นหน้าและกั้นหลัง
4.
การจัดให้บรรทัดแรกของย่อหน้าเยื้อง
5.
การจัดระยะห่างระหว่างย่อหน้า
6.
Hyphenate การช่วยตัดข้อความในส่วนท้ายสุดของบรรทัดให้ลงเป็นคำพอดี
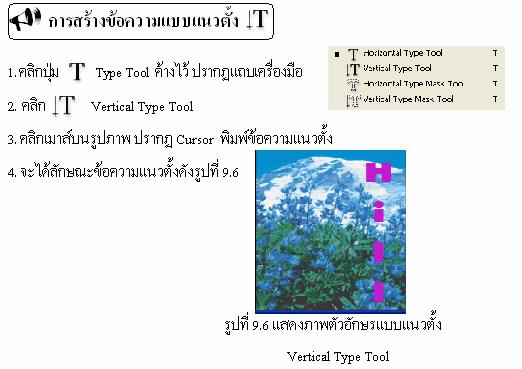
การวางตำแหน่งข้อความแนวต่าง ๆ
ด้วย Create Warped Text



การสร้างตัวอักษรแบบ
Outline
การสร้างตัวอักษรแบบ Outline เป็นการสร้าง Selection
ตัวอักษร มีวิธีการคล้ายกับการใส่ ข้อความ แต่ผลลัพธ์ที่ได้ คือ
Selection ที่มีขอบเขตเป็นตัวอักษร สามารถทำงานต่าง ๆ ได้เหมือนกับSelection ทั่ว ๆ ไป ไม่ว่าจะเป็นการเติมสี
การ Cut และอื่น ๆ คำสั่งที่ใช้ในการสร้างมี 2 แบบ คือ Horizontal
Type Mask Tool ![]() และ Vertical Type Mask Tool
และ Vertical Type Mask Tool![]()
 การสร้างข้อความ Selection แบบแนวนอน
การสร้างข้อความ Selection แบบแนวนอน![]()
1. คลิกปุ่ม ![]() Type Tool ค้างไว้ ปรากฏแถบเครื่องมือ
Type Tool ค้างไว้ ปรากฏแถบเครื่องมือ
2. คลิก ![]() Horizontal
Type Mask Tool
Horizontal
Type Mask Tool
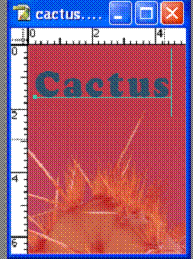
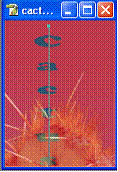
3. คลิกเมาส์บนรูปภาพ ปรากฏ Cursor พิมพ์ข้อความบนพื้นสีแดง
4. คลิกปุ่ม ![]() หรือคลิกปุ่ม
หรือคลิกปุ่ม
![]()
![]() บนแถบ Tool Option bar
บนแถบ Tool Option bar

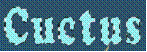
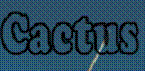
5. จะได้ตัวอักษรแบบเส้นประ หรือแบบ Selection ตัวอักษรคำว่า Cactus


รูปที่ 9.9 ภาพการสร้างข้อความแบบแนวนอน Horizontal Type Mask Tool
การลงสี
Selection ตัวอักษร
การลงสีตัวอักษร Selection สามารถลงสีได้ทุกรูปแบบเช่นเดียวกับ
Selection โดยทั่ว ๆ ไป
 การใช้ปุ่มเครื่องมือ
การใช้ปุ่มเครื่องมือ ![]() Gradient
Tool
Gradient
Tool
1. คลิกปุ่ม
![]()
2. คลิกเมาส์ลากทะแยงบริเวณตัวอักษรเส้นประ
3. ผลลัพธ์ที่ได้ จะเห็นการไล่โทนสีจากดำไปขาว
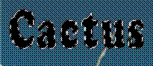
การใช้ปุ่มเครื่องมือ ![]() Airbrush
Tool พ่นสีดำ
Airbrush
Tool พ่นสีดำ
 1. คลิกปุ่ม
1. คลิกปุ่ม ![]()
2. คลิกเมาส์พ่นสีบริเวณตัวอักษรเส้นประ
3. ผลลัพธ์ที่ได้ จะเห็นการตัวอักษรสีดำ
 การใช้ปุ่มเครื่องมือ
การใช้ปุ่มเครื่องมือ
![]() Paint Bucket Tool เติมสี
Paint Bucket Tool เติมสี
1. คลิกปุ่ม ![]()
2. คลิกเมาส์เลือกสี และเทสีภายในตัวอักษรเส้นประ
3. ผลลัพธ์ที่ได้ จะได้สีตามสี Foreground
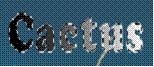
 การใช้เมนูคำสั่ง Stroke เติมเส้นขอบด้วยสีดำ
การใช้เมนูคำสั่ง Stroke เติมเส้นขอบด้วยสีดำ
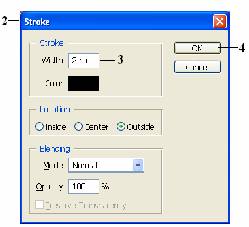
1. คลิกเมนู Edit -- > Stroke 
2. ปรากฏหน้าต่าง Stroke
3. กำหนด Width: 2 px
4. คลิกปุ่ม OK
5. ผลลัพธ์ที่ได้ เติมเส้นขอบด้วยสีดำ


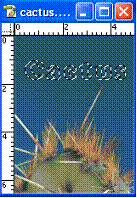
 การสร้างตัวอักษรด้วยภาพ Background
การสร้างตัวอักษรด้วยภาพ Background
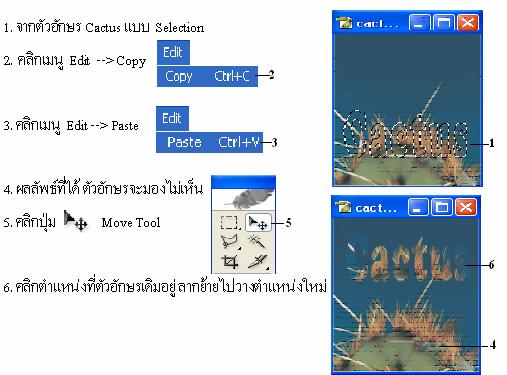
1. จากตัวอักษร Cactus แบบ Selection
2. คลิกปุ่ม ![]() Move Tool
Move Tool
3. คลิกเมาส์ลากตัวอักษรไปวางลงบนไฟล์ภาพใหม่
 4. ผลลัพธ์ที่ได้ ตัวอักษรสีเดียวกับพื้นของภาพ
4. ผลลัพธ์ที่ได้ ตัวอักษรสีเดียวกับพื้นของภาพ
การสร้างตัวอักษร
Background ด้วยคำสั่ง Copy

การใส่
Effects ตกแต่งข้อความ
 1. จากการสร้างตัวอักษร Background คำว่า Cactus
1. จากการสร้างตัวอักษร Background คำว่า Cactus
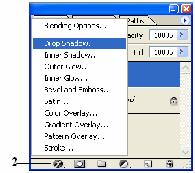
2. คลิกเมนู Layer --> Layer Style --> Drop Shadow
หรือคลิกปุ่ม ![]() Add
a layer style
Add
a layer style

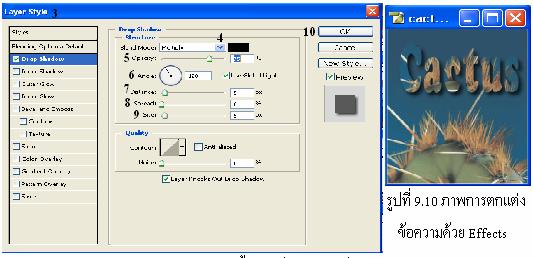
3. จะปรากฏหน้าต่าง Layer Style ให้กำหนดค่าต่าง
ๆ ตามที่ต้องการ

4. คลิก Blend
Mode เลือก
5. Opacity: คลิกเลื่อนปรับความเข้ม/จางของเงา
6. Angle: ปรับตำแหน่งการวางตัวอักษร
7. Distance: ปรับการวางรูปแบบของเงา
8. Spread: ปรับขยาย-ย่อขนาดของเงา
9. Size: ปรับขนาดของเงา
10. คลิกปุ่ม Ok
การสร้างข้อความ
Selection แบบแนวตั้ง ![]()
1. คลิกปุ่ม Type Tool ค้างไว้ ปรากฏแถบเครื่องมือ


2. คลิก ![]() Vertical
Type Mask Tool
Vertical
Type Mask Tool
3. คลิกเมาส์บนรูปภาพ ปรากฎ
Cursor พิมพ์ข้อความบนพื้นสีแดง
4. คลิกปุ่ม![]() หรือคลิกปุ่ม
หรือคลิกปุ่ม ![]()
![]()
บนแถบ Tool Option bar
![]()
5. คลิกปุ่ม ![]()
6. คลิกเมาส์เลือกสี Foreground และเทสีภายในตัวอักษรเส้นประ
7. จะได้ตัวอักษรแบบเส้นประ หรือแบบ Selection ตัวอักษรคำว่า
Cactus

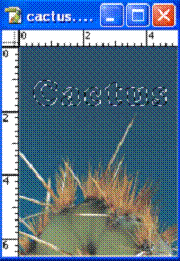
การสร้างภาพซ้อนตัวอักษร
1. คลิกเมนู File --> New
 2. ปรากฏหน้าต่าง
New
2. ปรากฏหน้าต่าง
New
3. กำหนด Width:
4. กำหนด Height:
5. กำหนด Resolution : 72
6. Color Mode / Mode : RGB Color
7. คลิกเลือก
Contents: White
8. คลิก
OK
9. คลิกปุ่ม ![]() แบบ
แบบ ![]() Horizontal
Type Mask Tool
Horizontal
Type Mask Tool
![]()
 10. พิมพ์ข้อความว่า
COMPUTER ขนาด
10. พิมพ์ข้อความว่า
COMPUTER ขนาด
11. คลิกปุ่ม ![]() Move Tool
Move Tool
เลื่อนตัวอักษรวางตรงกลาง

12. คลิกเมนู Edit-->Stroke
13. ปรากฏหน้าต่าง Stroke
14. ปรับ Width : 2 px
15. เลือกสี Color : สีเหลือง
16. คลิก OK
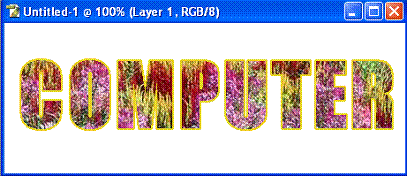
17. ปรากฏเส้นขอบสีเหลืองล้อมรอบตัวอักษร
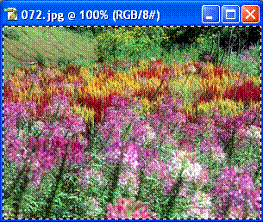
18. เปิดภาพที่ต้องการซ้อนตัวอักษร

 19. คลิกเมนู Select-->All
ปรากฏเส้นประล้อมรอบภาพ
19. คลิกเมนู Select-->All
ปรากฏเส้นประล้อมรอบภาพ
20. คลิกเมนู Edit --> Copy
21. คลิกเมนู Edit --> Paste Into
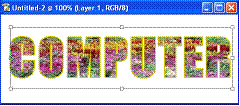
22. ปรากฏรูปภาพซ้อนในตัวอักษร
23. คลิกเมนู Edit-->Free Transform


24. ปรับขนาดของรูปภาพ แล้วกด Enter
 25. ผลลัพธ์ที่ได้ภาพซ้อนอยู่ในตัวอักษร
25. ผลลัพธ์ที่ได้ภาพซ้อนอยู่ในตัวอักษร
|
|